iPhone向け最適化Webサイトを構築する その2:jQuery iPhone UI
iPhone向け最適化Webサイトを構築するjQueryライブラリ「jQuery iPhone UI」
という記事を見つけたので、早速動作確認してみた。
まずは公式サイトからダウンロード。
http://code.google.com/p/jquery-iphone-ui/
記事執筆時は、バージョン 0.1.016。
解凍してできたiphoneディレクトリをapache document rootに
移動すれば、ページを確認できる。
# http://localhost/iphone/ など。
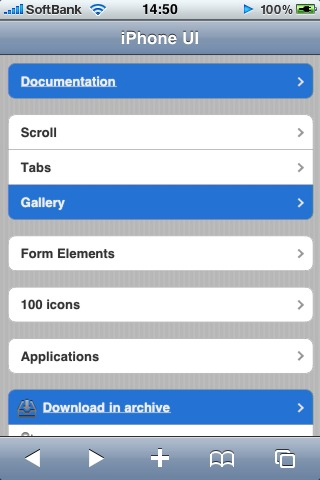
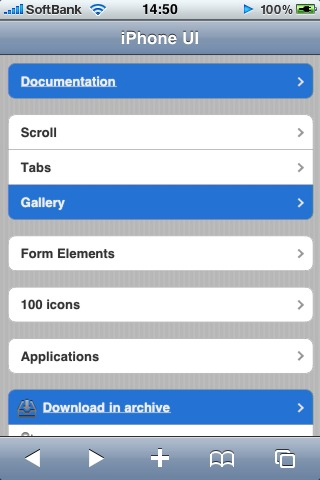
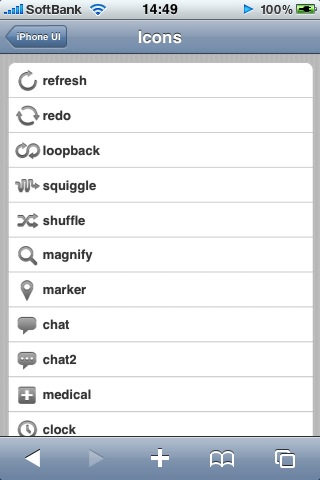
実際にiPhoneでUIを確認すると以下のようなページになる。

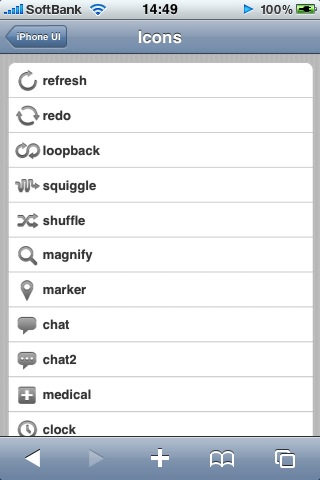
アイコンセットもついているので、自分で準備する必要がない。

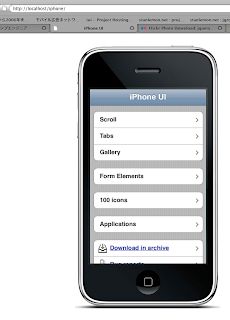
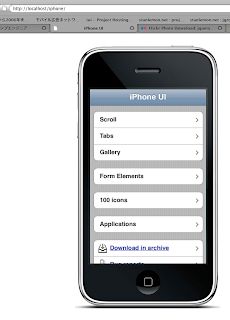
さらに、PCからサンプルページを確認すると、

と、iPhoneの見た目で表示してくれた。タップやスクロールも
マウスで同様に操作できる。これはいい!
その他気になったことは以下。
これからコードを読んで機能比較してみようと思う。
という記事を見つけたので、早速動作確認してみた。
まずは公式サイトからダウンロード。
http://code.google.com/p/jquery-iphone-ui/
記事執筆時は、バージョン 0.1.016。
解凍してできたiphoneディレクトリをapache document rootに
移動すれば、ページを確認できる。
# http://localhost/iphone/ など。
実際にiPhoneでUIを確認すると以下のようなページになる。

アイコンセットもついているので、自分で準備する必要がない。

さらに、PCからサンプルページを確認すると、

と、iPhoneの見た目で表示してくれた。タップやスクロールも
マウスで同様に操作できる。これはいい!
その他気になったことは以下。
- jsを読み込みまくってるので、実機だとややもっさり
- サンプルページが機能もりもりだからかも
- サンプルページはjquery本体をGoogle CDNから取得してなかったので、改善の余地はある?
- iUIよりも、HTMLに特別な属性を付与しないでもよさそう
- よけいな文法を覚える必要はなくなる?
これからコードを読んで機能比較してみようと思う。
